Aan de slag
Om een ‘fotogalerij’ te bouwen, is
de gratis tool ThumbHTML goed geschikt. Surf hiervoor naar http://landscapeimage.com/photos/downloads/ThumbHTML/
en kies rechtsboven in deze pagina voor Full Install waarna het downloadproces begint.
ThumbHTML werkt zeer eenvoudig. Het
programma verkleint – indien nodig – de foto’s, maakt de thumbnails aan,
creëert de indexpagina en alle onderliggende pagina’s met de foto’s op normale
grootte. Het enige dat u hoeft te doen, is het programma op de juiste manier in
te stellen.
Stappenplan
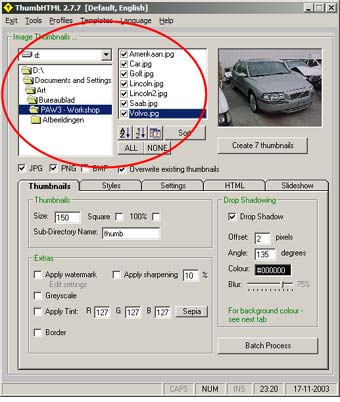
De interface van ThumbHTML bestaat
uit twee gedeelten: onder en boven. In het bovenste gedeelte geeft u aan welke
foto’s u wilt gebruiken. Via het plaatsen of juist weghalen van vinkjes bepaalt
u welke foto’s u wel of niet opneemt in het archief .

Geef hier in ThumbHTML aan welke
map met foto’s u op internet wenst te plaatsen.
Onder in
ThumbHTML ziet u een vijftal tabbladen: Thumbnails, Styles, Settings, HTML en
Slideshow.
1. Begin bij het tabblad
Thumbnails. Hier stelt u in hoe groot de thumbnails moeten worden. Standaard is
150 pixels, zoals achter Thumbnail Size ingesteld. Ook worden, zoals u
rechtsonder kunt zien, alle thumbnails voorzien van een kleine schaduw.
A. Ga naar het menu Tools en kies voor Set up batch processing
(hier vindt u dat getal van 150 pixels ook weer terug). U ziet Main
staan met een waarde van 600 pixels. Klik op OK.
B. Klik onder het tabblad Thumbnails op de knop Batch Process.
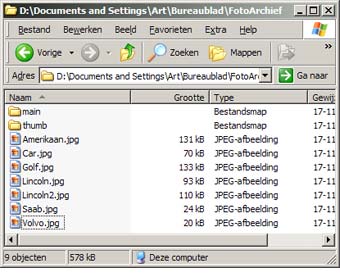
ThumbHTML maakt nu twee mappen aan: de map ‘Main’ met alle foto’s verkleind
naar een breedte van 600 pixels en een map ‘Thumb’ met dezelfde foto’s maar nu
verkleind naar een breedte van 150 pixels.

Wederom de map met foto’s maar nu
met twee submappen: één met foto’s op het juiste formaat voor internet en één met
de veel kleinere thumbnails.
Pagina’s maken
De thumbnails en de gewone foto’s
voor internet zijn klaar.
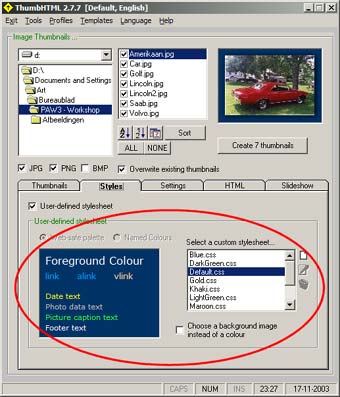
A. Klik nu op het tabblad Styles. Hier kunt
u helemaal ingeven welke kleur de fotopagina’s moeten krijgen of welke achtergrondafbeelding
er gebruikt moet worden. Dit doet u door te klikken op de diverse onderdelen.

Hier geeft u aan hoe en in welke
kleuren de webpagina’s met foto’s moeten worden gemaakt.
B. Klik nu op het tabblad
HTML. Hier stelt u in hoeveel thumbnails er per pagina getoond mogen worden en
in hoeveel kolommen. Voer hier onderaan achter Title de titel die boven
aan de pagina moet verschijnen.

Hier kunt u onder meer instellen
hoeveel thumbnails er per indexpagina mogen worden getoond en welke titel de
pagina moet krijgen.
C. Druk op de knop Make
HTML. ThumbHTML gaat aan het werk met de eerder genoemde foto’s en uw
instellingen en maakt de internetpagina’s voor u aan. In uw map met foto’s
vindt u deze terug.
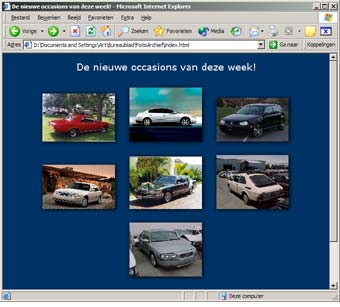
D. De belangrijkste pagina is Index.html. Dubbelklik hier eens op. Uw
fotoarchief is helemaal klaar is voor gebruik!.

Het hele assortiment op één
pagina. Wanneer u op één van de thumbnails klikt, verschijnt een achterliggende
pagina met een grotere foto plus bijschrift.
E. Wilt u een bijschrift
toevoegen? Dat gaat eenvoudig.
- Onder het menu Tools staat de optie Add Image Comments. Hiermee kunt u uw
foto’s van bijschriften voorzien.
- Ga opnieuw naar het tabblad HTML en klik weer op Make HTML om uw commentaar in
de HTML-pagina’s op te nemen. Door op Index.html dubbel te klikken en op één
van de foto’s te klikken krijgt u uw commentaar te zien.

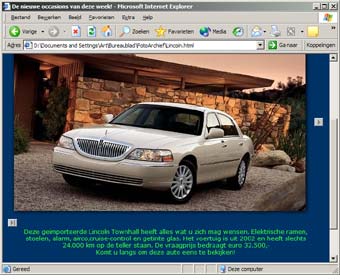
Hier ziet u een foto van een
voertuig op ware grootte met eronder het bijschrift.
Tot slot
In de laatste stap van deze workshop
gaat u het fotoarchief koppelen aan uw bestaande website. Hiervoor moet u eerst
de pagina Index.html van het fotoarchief hernoemen, bijvoorbeeld naar
Assortiment.html. De naam Index.html is immers al gereserveerd voor de
hoofdpagina van uw website. Kopieer vervolgens de door ThumbHTML gemaakte
pagina’s en plaatjes naar de map van uw website en maak een link naar
Assortiment.html.