|
Handleiding voor het maken van een website in WORD
# Info: Voor je aan een website begint moet je voor elke pagina van de website een idéé hebben en plaatjes op maat maken met een foto bewerkings programma b.v. PSP . Een staande WORD pagina is 800 pixels Br = 21 cm / DPI 96 dat is precies de breedte van een A4 om af te drukken, dat is ook handig dan kunnen we een webpagina direct afdrukken. We hebben tegenwoordig monitoren van 1024 tot 1920 px scherm breedte dat is een heel groot verschil. Een website bekijk je in een browser in 100% scherm breedte, daaruit volgt dat alles moet vastgezet worden in een A4 met tabellen zodat alles goed op zijn plaats blijft op pagina breedte. Vaste maten voor afbeeldingen op A4 in WORD zijn 760 px br voor een afbeelding op paginabreedte en 360 px voor een halve breedte hoogte doet niet zoveel terzake, alle formaten 3 x 2 , 4 x 3 of 16 x 9 het maakt niet uit, het vult gewoon naar beneden uit als het maar op 96 DPI is (dots per inch)
#01: Open een nieuwe .doc, sla hem op als nieuw.doc in een nieuwe map met de naam html cursus, in.doc formaat blijven we in werken totdat de website helemaal klaar is!
# Info:Waarom doe we dat?? Omdat het in een .doc formaat mogelijk is om eindeloos veranderingen en verbeteringen aan te brengen zonder dat de pagina in de war geraakt. Als je dat zou doen met een pagina in .htm formaat loop je grote kans dat de pagina in de war geraakt omdat de HTML code steeds weer opnieuw geschreven wordt. Dat is zichtbaar via Bovenmenu / Webpagina voorbeeld en dan via Bovenmenu / beeld / Bron bekijken in notepad, dat is een eenvoudige HTML editor waarmee je veranderingen kan aanbrengen in de HTML broncode van een pagina.
#02: Zet de pagina marges op boven / links / rechts / 3mm onder op 0, negeer de melding dat de marges buiten het afdrukbare gebied bevinden.
#03: Eerst achtergrond instellen: Ga via bovenmenu / Opmaak / Achtergrond naar Opvuleffecten. Kies 1 kleur / b.v pastelblauw / Horizontaal / licht op 100 % en klik OK.
#04: We gaan eerst de content tabel maken waar alles in moet komen: We zetten de cursor 1 regel lager Invoegen 1 tabel / 1 rij / 1 kolom / plaats je cursor in de tabel en ga via Bovenmenu naar Tabel / Tabeleigenschappen. Klik op Randen en Arcering. Eerst de randen / Klik op Alles / Stel kleur in op grijs 40%.Klik op tabblad Arcering = kleur tabelvulling, stel in op grijs 10 % en klik OK. In Tabblad / Tabel / stel je de vaste in kolombreedte 20,5 cm . Klik aan de linkerkant op Centreren en klik op OK .plaats je cursor in de datatabel en geef zoveel enters tot dat je beneden aan je scherm bent.
#05: In de content tabel gaan we nu eerst het Menu maken van de website. Voeg in een tabel 1 rij 5 kolommen / plaats je cursor in de tabel en ga via bovenmenu naar Tabel / Tabeleigenschappen. Klik op Randen en Arcering. Eerst de randen / Klik op Alles / Stel kleur in op grijs 40%. Klik op tabblad Arcering (= kleur tabelvulling) stel in op geel en OK. In Tabblad Tabel / Stel in vaste kolombreedte 20,5 cm. Klik aan de linkerkant op Centreren en klik op OK
#06: Plaats je cursor boven de menu tabel en verklein de ruimte d.m.v. back space / stel de tekst puntgrootte van de laatste regel in op 3 gevolgd door enter. De 2 tabellen hebben nu maar weinig tussenruimte meer (kijk op http://people.zeelandnet.nl/ccbsbres/cursuswebsite/index.htm ) en weer de pagina tussentijds opslaan
#07: We kunnen nu ook al zien hoe het er uit ziet in een internet browser, ga naar Bovenmenu / Bestand / Webpagina voorbeeld, de standaard internet browser wordt nu opgestart. En we zien een lege internet pagina. Via Bovenmenu / Beeld / Bron kunnen we zelfs de HTML broncode zien en aanpassen. (HTML broncode aanpassen wordt uitsluitend behandeld in de les)
#08: We kunnen nu de hyperlinks plaatsen in de menutabel, plaats je cursor in de meest linkse kolom / zet je cursor op centreren / Klik in het Bovenmenu op Invoegen / Hyperlink / Klik linksboven op bestaand bestand koppelen aan internet pagina / Weer te geven tekst is HOME (hoofdletters) / adres is index.htm (hyperlinks moeten altijd in kleine letters). 2e kolom / zichtbare tekst = BRESKENS adres is breskens.htm 3e kolom / zichtbare tekst = STRANDEN adres is stranden.htm / 4e kolom / zichtbare tekst = HAVENS adres is havens.htm 5e kolom / zichtbare tekst = FOTO ALBUM adres is fotoalbum.htm. Als alles ingevuld is dan weer opslaan als nieuw.doc
#09: We gaan nu de pagina’s vermenigvuldigen, de nieuw.doc gaan we opslaan als index.doc en als breskens.doc / stranden.doc / havens.doc / fotoalbum.doc als we in de map html cursus kijken moeten we dus 6 .docs . zien staan de nieuw.doc houden we als reserve pagina. En we kijken weer in het webpagina voorbeeld of alle pagina’s er hetzelfde uitzien. (belangrijk)
De pagina’s van inhoud voorzien. #10: De index.doc (HOME) van inhoud voorzien!! We typen of kopiëren de tekst en foto in nieuw te maken tabellen zonder rand instellingen zoals die te zien zijn op de volgende locatie http://people.zeelandnet.nl/ccbsbres/cursuswebsite/ naar onze eigen index.doc pagina de nieuwe tabellen moeten een breedte hebben van 20 cm. Aan de foto van goedertijt verbinden we de link van onze eigen web pagina d.m.v. Bovenmenu / invoegen /Hyperlink: Geef in als scherm info tekst = Link naar CCBS website / internet adres = http://www.breskens.com/senioren / en doelframe = nieuw venster. Onze aangeroepen internet pagina opent nu in een nieuwe browser.
#11: pag2.doc van inhoud voorzien dat gaat over Breskens kopieer alles van http://people.zeelandnet.nl/ccbsbres/cursuswebsite\breskens.htm naar je eigen breskens.doc, het fotootje linksboven is voorzien van een hyper link,scherm info = Link naar W.V. Breskens / internetadres = http://www.wvbreskens.nl/welkom/ en doelframe = nieuw venster / De aangeroepen internet pagina opent nu ook weer in een nieuwe browser. De tekst aan de rechterzijde van breskens.doc begint met het woord Breskens dat woord selecteren we,en voegen een hyperlink toe met als scherminfo = Link naar Breskens.com / internetadres = http://www.breskens.com/ en doelframe = nieuw venster. De aangeroepen internet pagina opent nu ook weer in een nieuwe browser, alles klaar sla de breskens.doc op en we hebben weer een nieuwe back up
#12: stranden.doc inhoud geven dat gaat over de stranden van oost naar west de foto’s zijn van het model panorama, 760 px breed 96 DPI. met daar tussen getypte tekst, kopieer ze allemaal van http://people.zeelandnet.nl/ccbsbres/cursuswebsite\stranden.htm stuk voor stuk en plak ze in je eigen stranden.doc. Op deze pagina zijn geen hyperlinken geplaatst, alles klaar sla de stranden.doc op en we hebben weer een nieuwe back up
#13: Op http://people.zeelandnet.nl/ccbsbres/cursuswebsite\havens.htm . De 4 havens van Breskens van oost naar west. Hier ook weer alles kopiëren naar je eigen havens .doc en in de content tabel plaatsen zonder zichtbare randen, foto’s zijn weer 760 px breed 96 DPI tekst en foto’s staan onder elkaar in de data tabel. Op deze pagina zijn ook weer geen hyperlinken geplaatst
#15: Op fotoalbum.doc een fotoalbum plaatsen we kunnen doen door het hele album van de 14 linkfoto’tjes te kopiëren van http://people.zeelandnet.nl/ccbsbres/cursuswebsite/fotoalbum.htm naar je eigen fotoalbum.doc en dan werken alle linken ook nog eens, maar daar leer je niet zoveel van. Voor degenen die zelf aan de slag willen hier volgen de bijzonderheden van de tabel. Via Bovenmenu / Tabel / Eigenschappen / Tabblad cel: opties / alle celmarges op 0 / gelijk aan hele tabel aanvinken en tekstterugloop aanvinken Bij tabblad Tabel / Randen en arcering: / Geen aanklikken. Bij tabblad Tabel / Voorkeursbreedte 19 cm en klik op Centreren. Plaats alle linkfoto’tjes erin van 360 px breed erin en plaats op elke linkfoto een hyperlink naar de bijpassende grotere foto in de map img adres = img / fotoxx.jpg / doelframe = nieuw venster.
#16: Rest ons nog alles op de te slaan als HTML pagina’s. Bovenmenu / Bestand / Opslaan als webpagina / Kies voor Webpagina gefilterd. De pagina wordt dan opgeslagen als een .htm, dat is schone HTML ontdaan van alle tekstverwerkercode van WORD, dat betekend ook dat de pagina veel minder data bevat en dus sneller is. Ook wordt er automatisch een nieuwe map aangemaakt met de b.v de naam index_bestanden daarin staan alle bijzonderheden over de grafische afbeeldingen van de pagina met dit om ook weer de snelheid te bevorderen
#Info:Als we alles gedaan hebben zoals beschreven is staan nu in de map cursus website de volgende bestanden: map img, map index_bestanden, map breskens_bestanden, map stranden_bestanden, map havens_bestanden, map fotoalbum_bestanden alsmede index.doc / index.htm, breskens.doc / breskens.htm, stranden.doc / stranden.htm, havens.doc / havens.htm, fotoalbum.doc / fotoalbum.htm en de nieuw.doc De .doc’s dat zijn de back ups daar kunnen we later altijd op terugvallen als we de zaak willen veranderen, de .htm’s die sturen we op via FTP (file transport program)naar onze server ruimte ergens op het internet. Hierover meer info in een apart hoofdstuk over de meerdere mogelijkheden van het gebruik van een FTP.
We kunnen nu in de map cursus website het bestand index.htm dubbelklikken en voila de website is in werking als een normale website draaiende in je eigen computer, maar nog niet op het www
Het gebruik of aanmaken van een File Trans Protocol verbinding Het meest gebruikte middel om je files op te sturen naar de server is een FTP programma Kan je kopen in de winkel of gratis downloaden van het internet maar er is ook nog een gratis mogelijkheid om een rechtstreekse verbinding te maken met je serverruimte d.m.v. je web browser.
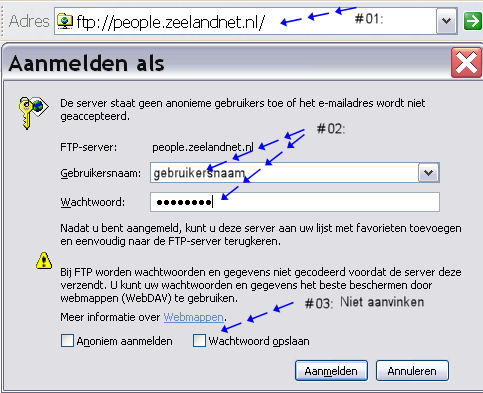
Als je een zeelandnet abonnee bent typ je gewoon in de browseradres balk ftp://people.zeelandnet.nl/ of
IP adres ftp://212.115.192.168/ In het op komend schermpje je gebruikersnaam en wachtwoord invullen maar wachtwoord onthouden niet aanvinken dit om te voorkomen dat andere mede computergebruikers de zaak verzieken.
Dubbelklik op de map www daar moeten alle data files in. Door middel van het scherm te verkleinen tot halve grootte. En dan aan de andere kant ook een scherm van ook halve grootte van de map cursuswebsite kan je gewoon klikslepen tussen de twee mappen, en de inhoud van de verplaatsen in de map www. Dit is het meest eenvoudige om je files te transporteren en wereldkundig te maken
De FTP verbinding is nu ook te bereiken in je computer via Deze Computer / Netwerklocaties / map: people.zeelandnet.nl of Mijn Documenten / Netwerklocaties / people.zeelandnet.nl of via je Startmenu Netwerklocaties kan je ook kopiëren naar je bureaublad dan is hij altijd onder handbereik.
Een nieuwe verbinding kan men ook aan maken als je in de map Netwerklocaties staat en dan linksboven op netwerklocatie toevoegen klikken als je provider het gebruik van deze methode toestaat.
|